渣win頭像制作編年史
2007-09-01 20:10 | WINXIEN
大家好,我是winxien,04年回來后基本上就用了這個ID,因為主ID忘記密碼了,直到05年的某一天突然記起來了...-_-
來天幻不是為了游戲,只是剛高考完,上來混時間的@@,04年開始了泡LTS的生活,直到某人教了我一些簡單的PS操作后
開始了做頭像的生活,來了這里4年,基本上能回憶的東西也就是這些頭像,因為見證這自己這四年的成長.每個頭像背后的故事我就
不一一講了 =w= 因為我對文字無愛
說說環境吧,當初來這里,初心的環境很好,很多人都會學做頭像,而且有一批前輩們都在,說實話,都是想像他們一樣能做出自己喜歡的頭像
為目標的
YOJ 林柯 年糕 伊蓮京介 摩恩 SEE 大小姐 enc 等等... 都是我在LTS認識的人,都能很好的交流某些想法
修老師,3A,魔女J,ul,nl,12點里面的前輩 等等,他們的帖子和回帖都算得上是我們的奢望了,可以這么說 -..-
有的會很好的說出我們做的頭像有那些缺陷和不足什么的,有的只會扔下一句 不好看 之類的話,但是對我們來說這都是鼓勵,或許說
恨不得她們能多說點@@,那時候的環境真的很好,而且有LTS,交流真的很方便,大家一起在討論... `-`
之后很多前輩們都由于個人原因很少來了,基本上到現在還有做的就是很少的幾個人了
所以現在的環境不是很好,但是還是有新人在加入這個行列,只是作品的質量長時間沒有提高,這是比較遺憾的 `-`
很少人去看以前的精華了,步驟化的新教程也少了很多.討論的少了,回帖給意見的也基本沒有,做了收了,只是完成了任務罷了
每個人都是從菜鳥開始的,這句話說得很對,菜鳥該怎么做?
其實很簡單,就是多嘗試,嘗試多了,對素材很工具的感覺就會改變的
所以希望大家多動手,無論做得好于壞都可以貼出來,讓大家給你點建議也是對你們有好處的
一個很重要的節點是:能讓自己滿意的頭像才會貼出去,無論是給自己還是給別人.
只是有時候也許我的話讓你們很不理解吧,這也是我的問題,我說話一般語氣都想諷刺人,所以到論壇也一樣的感覺 -_- 對不起了
只是我對每個人看法不一樣,有些人其實可以做得更好的,由于你們沒有達到我認為的感覺,所以我才會說某些話的 `-`
好了,廢話就不多說了,開始介紹下下面的東西
4年的經歷,到現在我還是不會蒙版什么的,但是能讓自己的想法實現在自己的眼前,這就是最大的成功.
第一個轉折點是來到天幻 -w-
第二個轉折點是認識修老師 -w-
第三個轉折點是認識一班喜歡做頭像的友人 -w-
技術的話
第一個轉折點是接觸PS -o-
第二個轉折點是學會羽化 -o-
第三個轉折點是學會模仿 -o-
第四個轉折點是對素材有感覺了 -o-
下面展示個人這4年來的頭像... 大家可以很清晰地看到winxien從小菜鳥到目前菜鳥的過程.
這次就不講太多感想什么的了,只講某些工具的用法和某些實現.
羽化 = 做框子 = 抽線 = 鋼筆和多邊形套索工具的用處 = 處理素材 = 混合選項的陰影
這些下面的例子都將講述到,謝謝大家捧場,希望能對大家有點幫助! ``>
2004-2005
2005
2005-2006
2006
2007
結束,謝謝enc的大力支持!謝謝渣隊長一直以來的教導!謝謝老師對我的照顧!謝謝一起做頭像的友人!謝謝回帖的各位! ``>
來天幻不是為了游戲,只是剛高考完,上來混時間的@@,04年開始了泡LTS的生活,直到某人教了我一些簡單的PS操作后
開始了做頭像的生活,來了這里4年,基本上能回憶的東西也就是這些頭像,因為見證這自己這四年的成長.每個頭像背后的故事我就
不一一講了 =w= 因為我對文字無愛
說說環境吧,當初來這里,初心的環境很好,很多人都會學做頭像,而且有一批前輩們都在,說實話,都是想像他們一樣能做出自己喜歡的頭像
為目標的
YOJ 林柯 年糕 伊蓮京介 摩恩 SEE 大小姐 enc 等等... 都是我在LTS認識的人,都能很好的交流某些想法
修老師,3A,魔女J,ul,nl,12點里面的前輩 等等,他們的帖子和回帖都算得上是我們的奢望了,可以這么說 -..-
有的會很好的說出我們做的頭像有那些缺陷和不足什么的,有的只會扔下一句 不好看 之類的話,但是對我們來說這都是鼓勵,或許說
恨不得她們能多說點@@,那時候的環境真的很好,而且有LTS,交流真的很方便,大家一起在討論... `-`
之后很多前輩們都由于個人原因很少來了,基本上到現在還有做的就是很少的幾個人了
所以現在的環境不是很好,但是還是有新人在加入這個行列,只是作品的質量長時間沒有提高,這是比較遺憾的 `-`
很少人去看以前的精華了,步驟化的新教程也少了很多.討論的少了,回帖給意見的也基本沒有,做了收了,只是完成了任務罷了
每個人都是從菜鳥開始的,這句話說得很對,菜鳥該怎么做?
其實很簡單,就是多嘗試,嘗試多了,對素材很工具的感覺就會改變的
所以希望大家多動手,無論做得好于壞都可以貼出來,讓大家給你點建議也是對你們有好處的
一個很重要的節點是:能讓自己滿意的頭像才會貼出去,無論是給自己還是給別人.
只是有時候也許我的話讓你們很不理解吧,這也是我的問題,我說話一般語氣都想諷刺人,所以到論壇也一樣的感覺 -_- 對不起了
只是我對每個人看法不一樣,有些人其實可以做得更好的,由于你們沒有達到我認為的感覺,所以我才會說某些話的 `-`
好了,廢話就不多說了,開始介紹下下面的東西
4年的經歷,到現在我還是不會蒙版什么的,但是能讓自己的想法實現在自己的眼前,這就是最大的成功.
第一個轉折點是來到天幻 -w-
第二個轉折點是認識修老師 -w-
第三個轉折點是認識一班喜歡做頭像的友人 -w-
技術的話
第一個轉折點是接觸PS -o-
第二個轉折點是學會羽化 -o-
第三個轉折點是學會模仿 -o-
第四個轉折點是對素材有感覺了 -o-
下面展示個人這4年來的頭像... 大家可以很清晰地看到winxien從小菜鳥到目前菜鳥的過程.
這次就不講太多感想什么的了,只講某些工具的用法和某些實現.
羽化 = 做框子 = 抽線 = 鋼筆和多邊形套索工具的用處 = 處理素材 = 混合選項的陰影
這些下面的例子都將講述到,謝謝大家捧場,希望能對大家有點幫助! ``>
2004-2005
引用
■ 04年開始之后的混亂作品,基本上剛接觸PS,也算是熟悉PS這個軟件的過程.基本上只會:移動工具,矩形選框工具,橫排文字工具.
制作的流程一般是,新建文件 ->粘貼素材 ->移動到適當位置 ->用矩形選框工具畫線條 ->描邊 ->寫字 ->保存
■ 05年初之后的頭像,這個時候算是一個轉折點,大家知道是什么嗎?大家發現這上面用的最多的是什么?
答案就是從別的帖子里面發現了個 羽化 ,所以沉迷于羽化的使用中...
制作的流程一般是,新建文件 ->粘貼素材 ->移動位置 ->用矩形選框工具選擇所需素材 ->反選刪除不需要的素材 ->羽化
->按2次Delete ->保存
=======================
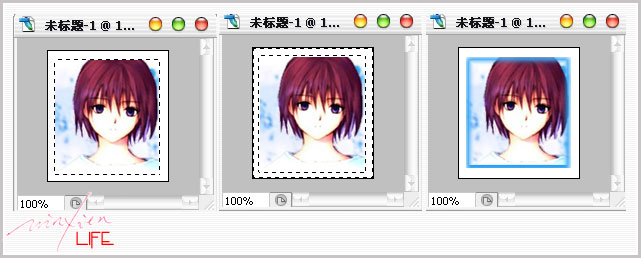
下面,我來用一個例子講一下羽化的操作這個是幫YOJ做的頭像...
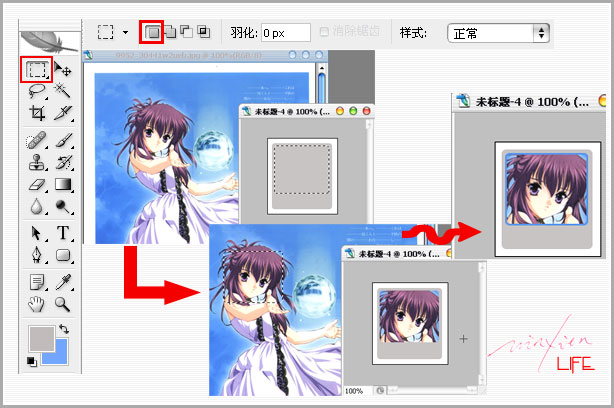
大家看到上面的圖片了吧,有三個步驟...
⑴用矩形選框工具講素材選好,我的例子是在120*130大小的文件里面制作的,所以選擇的框子要小于120*130才有效果.
⑵反選,快捷鍵是 Ctrl+Shift+i
⑶在兩個虛線框中按鼠標右鍵,選擇 羽化,羽化的半徑按個人需求,我這里選的是3像素.
⑷按Delete鍵,次數隨意,我一般按2~3次
⑸菜單項上面的 編輯 ->描邊 ->描邊的寬度,顏色什么的自己決定,效果適不適合大家可以多試試.
⑹結束,大致效果是第三幅圖
◆總結:例子的頭像羽化的半徑選得比較大,所以范圍比上面圖片的演示例子要大,所以大家可以按照個人喜好自己去嘗試一下
不同參數下,效果的差異.
2005
引用
■ 05年第二季制作的頭像,認識了修老師,所以去看了她的頭像制作帖,開始學習邊框的制作,記得那時候修老師在LTS里面把過程
一句句的告訴我,而我一步步的跟著做,那時候做的是眼睛那時候用著的頭像 >w<
制作流程一般是,新建文件 ->矩形工具畫框子 ->素材粘貼進框子里面 ->加字 ->保存
=======================
下面,我來用一個例子講一下制作邊框的操作
這個頭像基本上框子模仿眼睛那時候用的頭像的...
大家跟著一步步來...
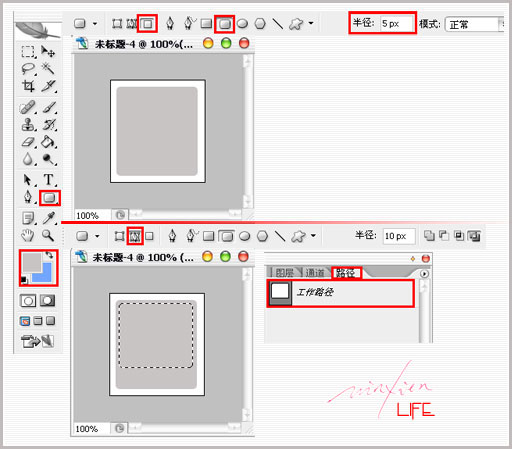
⑴新建好120*130的文件,把前景色調好自己所需要的顏色,選擇矩形工具,屬性按上圖最上邊的工具欄所示設置.
⑵大家可以看到 5px半徑 ,這個是矩形的角,半徑越大,矩形的角就會越圓滑.
⑶在文件里面拖拉出自己所需的大小,如上圖工具屬性欄下面的圖所示.現在就完成了底框.
⑷現在開始教大家如何把素材拖進來!
⑸一樣選擇矩形工具,屬性的話要改變,如第二個屬性欄所示,選擇的是 路徑,剛剛畫底框選擇的是 填充像素.
⑹之后如最下面的圖所示,把素材的大小選擇好,之后去到路徑面板.默認PS右下角那個是圖層面板,點一下路徑即可.
⑺這時候大家可以看到有一個工作路徑,現在大家要做的操作就是把框子浮動起來,方法是 按住Ctrl,之后再點擊一下鼠標左鍵.
⑻現在框子浮動起來了,好,接下來的操作見下圖.
⑴選擇矩形選框工具,屬性大家參考上圖.
⑵打開素材,之后把浮動起來的框子拖到素材上面, 注意:要選擇好矩形選框工具的屬性才能拖動.
⑶之后把框子拖到你所選擇的素材的某個部位,按 Ctrl+c
⑷選回原來建的120*130這個文件,按 Ctrl+v,現在素材就粘貼好了.
⑸剩下的就是描邊, 菜單項上面的 編輯 ->描邊 ->描邊的寬度,顏色什么的自己決定,效果適不適合大家可以多試試.
--廣告
這個頭像是Kanna某個教程帖做的,完全模仿...不過教程是Fireworks ,我用PS模仿做的...
教程鏈接: Kanna Fireworks 教程
這個是我回的PS步驟,回复83: 渣win的模仿
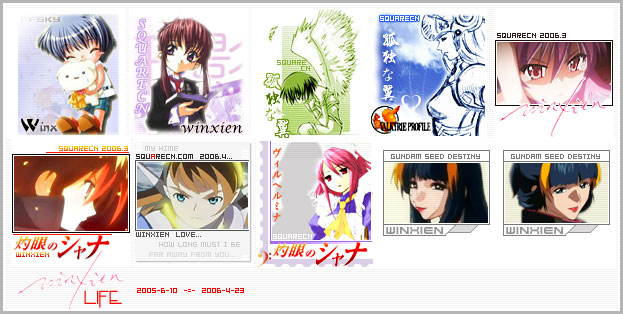
2005-2006
引用
■ 05年第二季之后到06年第二季,這時候趨向于簡單的邊框和無框頭像,也可以說本人開始無框頭像的摸索和走向...
虎嫂的框是修老師做的,我基本直接在框上面換素材...上圖下面一排有框子的頭像某幾個是模仿別人的...
制作流程基本上改變了,因為從05年第二季開始,慢慢地開始學處理素材,所以處理素材也進入了流程.
而且無框的頭像單純的就人物就會覺得很單調,所以開始了學會了拼湊,圖層開始比以前要多了很多...
制作流程一般是,新建文件 ->打開素材并處理好,縮小等 ->粘貼進文件 ->打字 ->保存
=======================
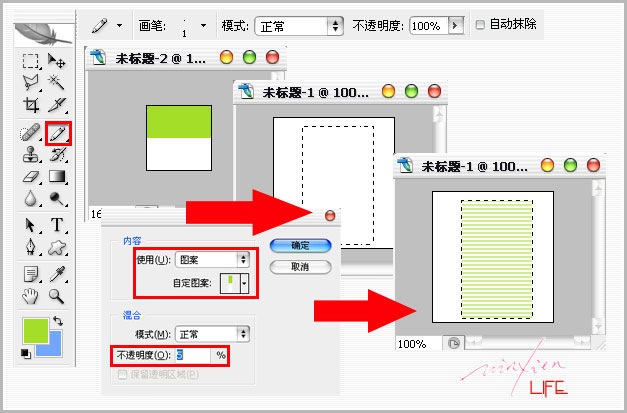
下面,我來用一個例子講一下填充和漸變的相關操作
這個是幫某人的大米做的,到現在為止也覺得很滿意的一個頭像之一...
⑴教大家學填充,自定義圖案填充,首先我們先建一個自定義的圖案.
⑵新建一個4*4像素的文件,之后按 Ctrl+加號=放大,Ctrl+減號=縮小.我們把文件放到最大,1600%
⑶之后選擇我們的鉛筆工具,這時候鉛筆的顏色是前景色,所以大家要選擇好,我選的是綠色的前景色
⑷之后把文件填充上一半,如圖所示,把文件的上面一半涂成綠色.OK,接下來就是保存這個圖片為自定義圖案.
⑸編輯 ->定義圖案 ->隨便起個名字 ->確定,到這步為止,我們新建好了個自定義圖案了,下面教大家使用.
⑹新建一個120*130大小的文件,之后用矩形選框工具選擇一個區域,之后 編輯 ->填充 ->內容(圖案,自定義圖案選自己剛做的)
->不透明度我們選100,因為要顏色深點,平時普通的填充我一般選擇5~10%的不透明度 -> 按確定
⑺好,我們的填充就完成了.接下來我們來看下漸變.
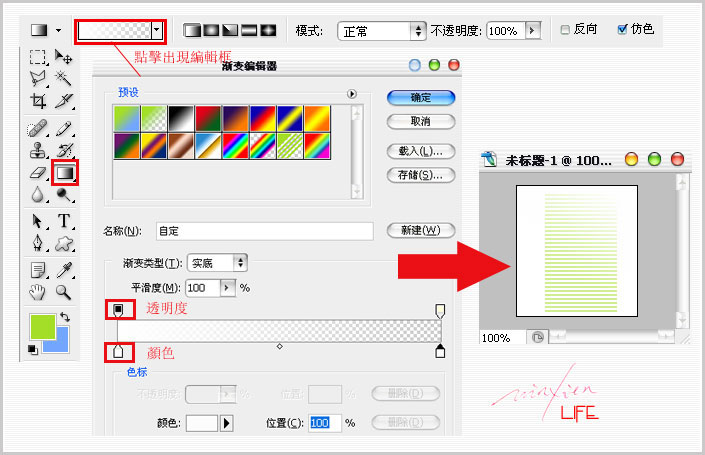
⑴選擇漸變工具,之后點擊上圖所示的屬性,進入漸變編輯器
⑵把兩頭的顏色都選擇白色,右邊的透明度調成0%
⑶確定,之后就可以在文件上面拖動形成漸變了,至于角度和漸變的效果,各位要多點嘗試,覺得不行就返回上一步再試.
⑷效果如上圖.
2006
引用
■ 06年的第三季,由于剛從學校出來,之后又開始了新的學習,所以基本上很少來天幻和開PS,基本上沒什么提高,和新的東西.
流程也基本沒怎么變,下面我們來學習一下鋼筆里面的路徑屬性和多邊形套索工具.
=======================
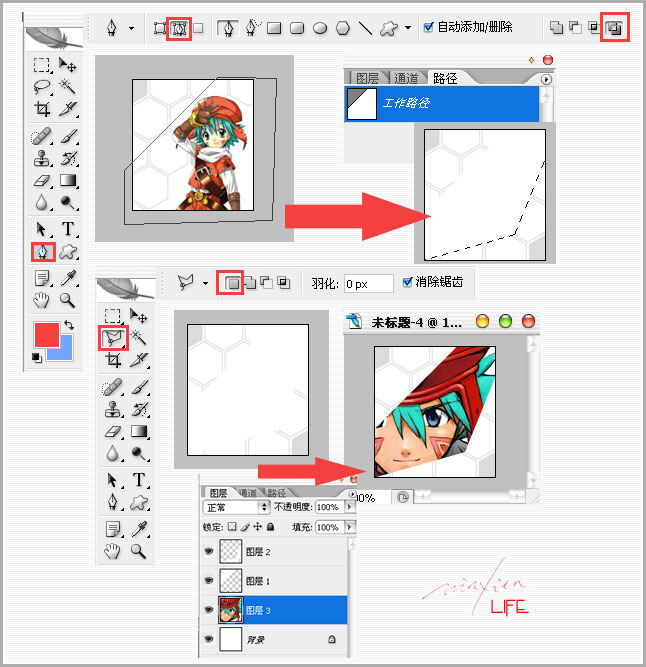
下面,我來用一個例子講一下鋼筆和多邊形套索工具的操作
碰巧天幻有人求.hack的套頭,這個是求頭帖還沒有出現時做的,之后就做成了套頭,雖然沒選上.
⑴鋼筆工具,選擇屬性是路徑,之后選擇要刪除的區域. 小技巧:按住Shift點的話鋸齒少很多,但是角度固定的,不方便.
⑵之后到路徑面板,按Ctrl+鼠標左鍵,浮動起來了之后按刪除,把不需要的區域去掉.
⑶多邊形套索工具,選擇多邊形套索工具,屬性如上圖第二個屬性條.之后可以把不需要的部分選起來,按刪除去掉即可.
⑷效果一樣,但是我比較喜歡多邊形套索工具,方便操作點.
⑸之后把素材粘貼進來,把素材的圖層拖到背景圖層的上面,這樣就可以有上面頭像的效果了,注意圖層的層次關系.
2007
引用
■ 這些頭像是今年6月回來天幻之后所做的,發現自己被素材的束縛越來越厲害,只要素材適合的,都能做出比較滿意的頭像.
而且素材不再像以前那樣在網上找,現在基本上是從動畫里面截的,或者是歌曲的PV里面,或者是日劇的官網.所以大家有時間
多去動畫或者日劇的官網看看,可能有意想不到的素材或者新鮮感沖擊你的視覺-..-
流程:基本上是處理素材,之后拼湊素材...
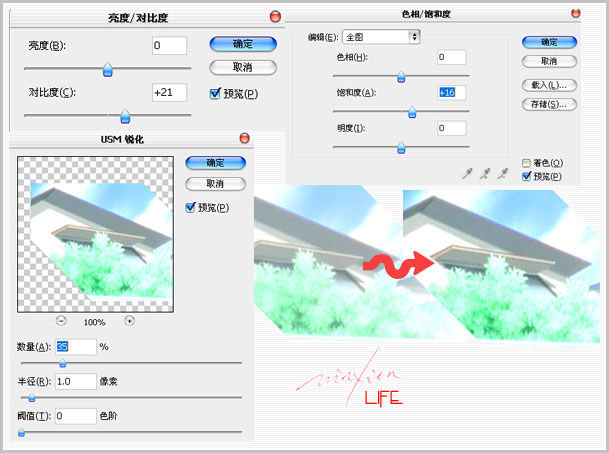
這個是我處理素材常用的幾個步驟
⑴圖像 ->調整 ->亮度,對比度
⑵圖像 ->調整 ->色相,飽和
⑶濾鏡 ->銳化 ->USM銳化
至于效果,大家動手就知道了...
=======================
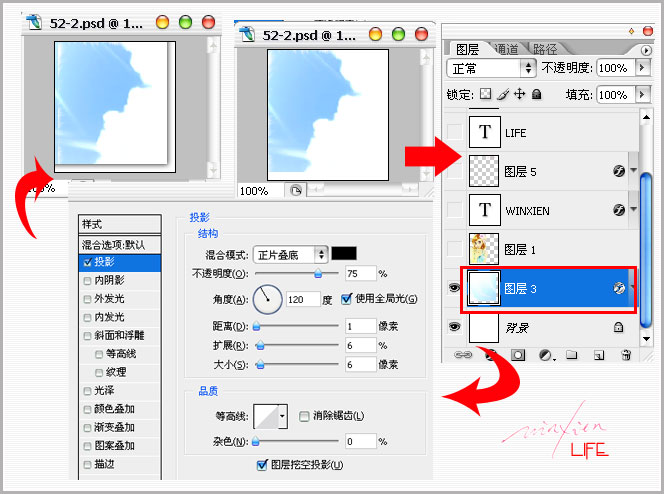
下面,我來用一個例子講一下陰影效果的操作
這個頭像的素材來自日劇 LIFE的官網,背景來之于 今日5年2班動畫的截圖.
下面來介紹一下陰影效果.
⑴首先,把素材的右邊和底邊,用矩形選框工具選擇一部分,之后Delete掉
⑵之后選擇素材所在的圖層,鼠標右鍵,選擇 混合選項.之后彈出上圖所示的編輯框.
⑶選擇投影,之后里面的參數請參考上圖,至于其他的效果大家自己多去試試.
⑷按確定,就完成了.
結束,謝謝enc的大力支持!謝謝渣隊長一直以來的教導!謝謝老師對我的照顧!謝謝一起做頭像的友人!謝謝回帖的各位! ``>